.sidebar h2, .sidebar-sticky h2, .latest-post-title h2, .above-post-widget h2, .comments h3, .breadcrumbs {
Cara Membuat Tampilan Mode Malam Keren di Blogger 1. DezignDesu - Dark Mode atau sering di namakan Mode Malam Night Mode adalah salah satu tampilan yang menjadikan websiteblog dari sebelumnya mode terang menjadi mode darkgelapmalamterserah kalian.

Cara Menambah Tombol Mode Malam Dark Mode Di Blogger Caranya Pas
If this attribute is missing the element will use the default behavior possibly based on the parents own spellcheck state.

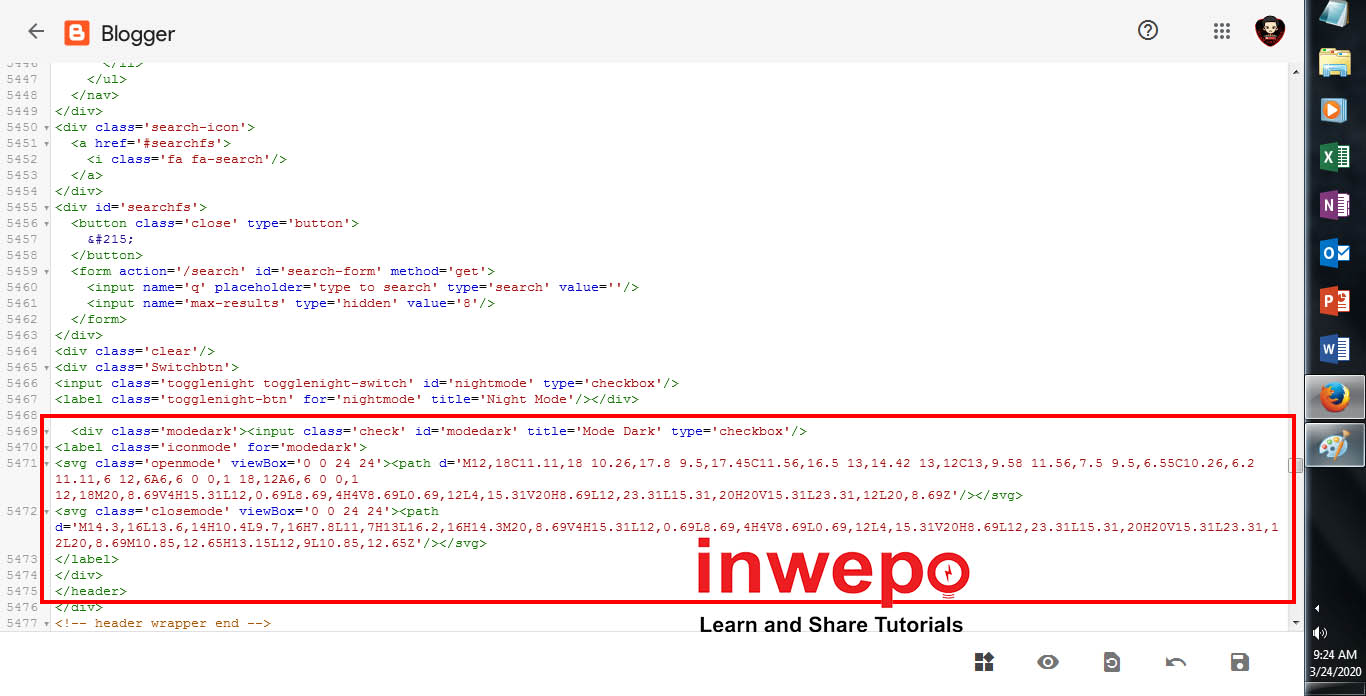
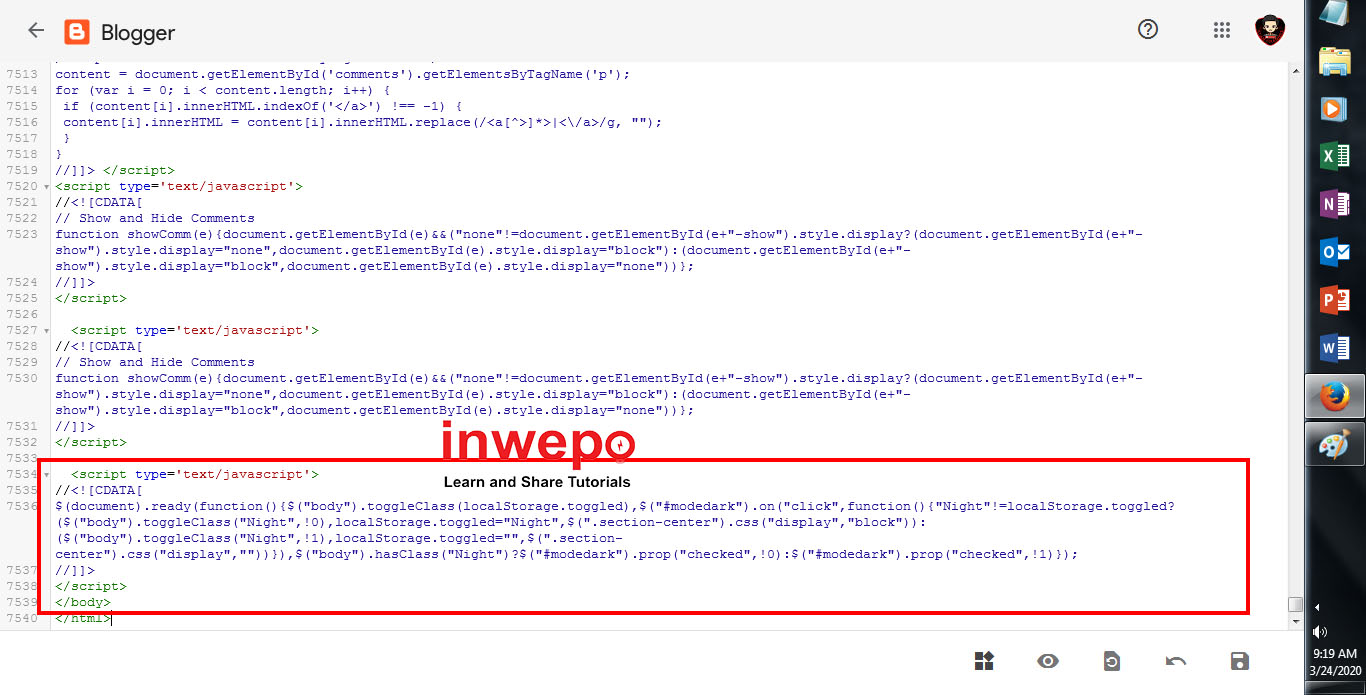
. Mudah-mudahan isi postingan Artikel yang kami tulis ini dapat anda pahami. Assigns a slot to an element. Atau bila kode Css yang di bahas tadi sudah ketemu copy kode di bawah ini dan letakkan tepat di atas kode tersebut.
Nah sebelum kita masuk ke tahap pembuatan night mode sebaik kita pahami terlebih. The titles of these can be in H3 tags. Oleh Sylica Chan 09 Feb 2020.
Replace with what you need height150px. These widget areas are found in the admin area under Appearance WidgetsThese default widgets are usually controlled by the sidebarphp. Tujuan dari penambahan fitur ini tidak lain adalah untuk mempercantik tampilan suatu blog dan memberikan kesan yang berbeda untuk pengunjungnya.
Download Analyze-it 8802 Ultimate Edition full license forever Link download Analyze-it 8802 Ultimate Edition full cracked. Login terlebih dahulu ke akun blogger kalian masing-masing. Membuat Night Mode Pada Template Blogger Halo sobat blogger saya harap semua keadaannya sehat yah nah pada kesempatan kali ini saya ingin berbagi cara membuat Night Mode pada template blogger.
Hallo sobat blogger bagaimana kabarnya semoga sehat selalu dan di lancarkan rezeki nya amiin. Silahkan Login ke Blogger. Widget areas aka Dynamic Sidebars are an essential part of working with WordPress.
Kemudian silahkan masuk kebagian Tema Lalu Klik EDIT HTML. Night Mode atau Mode Malam merupakan fitur yang dapat mengubah tampilan pada laman Blog menjadi gelap. An element with a slot attribute is assigned to the slot created by the slot element whose name attributes value matches that slot attributes value â but only if that slot element finds itself in the shadow tree whose roots.
See condition of box. Cara Membuat Dark Mode Pada Blogger. Bagaimana sih cara membuat nya.
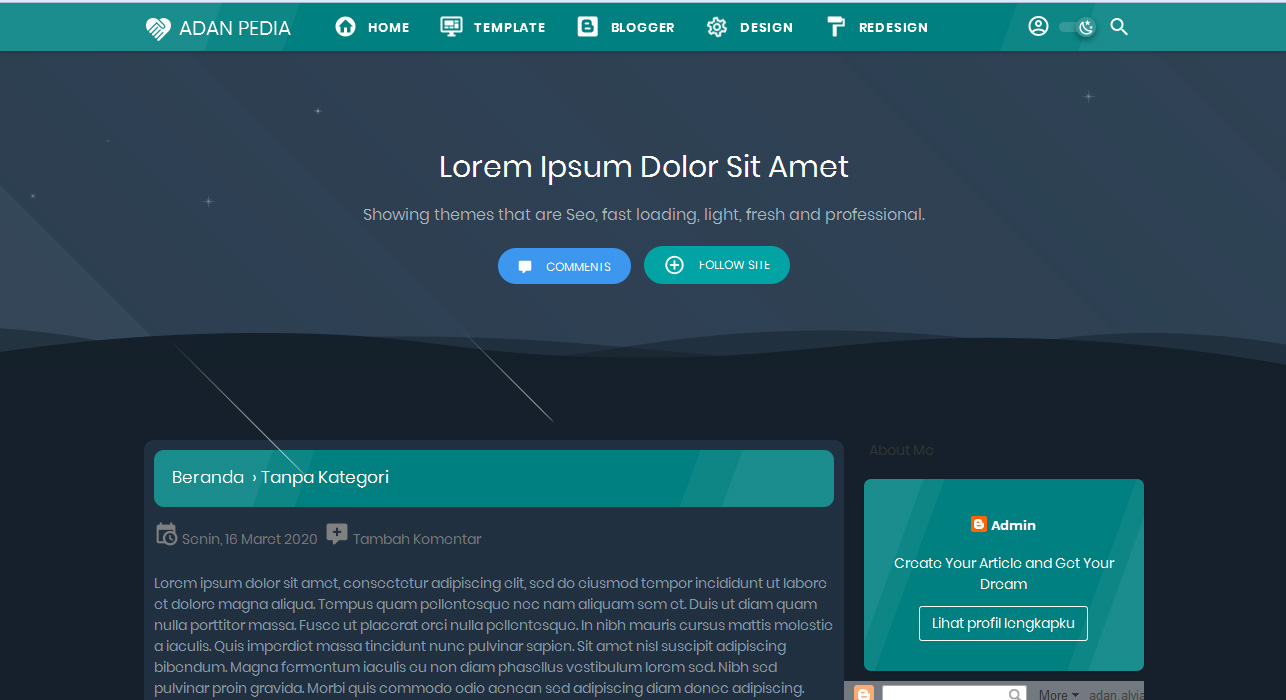
Cara Membuat Tampilan Mode Malam atau Mode Dark Keren di Blogger. Cara Membuat Night Mode dengan Efek Bintang Jatuh di Blogger. On the left hand column you will see all of the page layouts listed directly below Page Layouts.
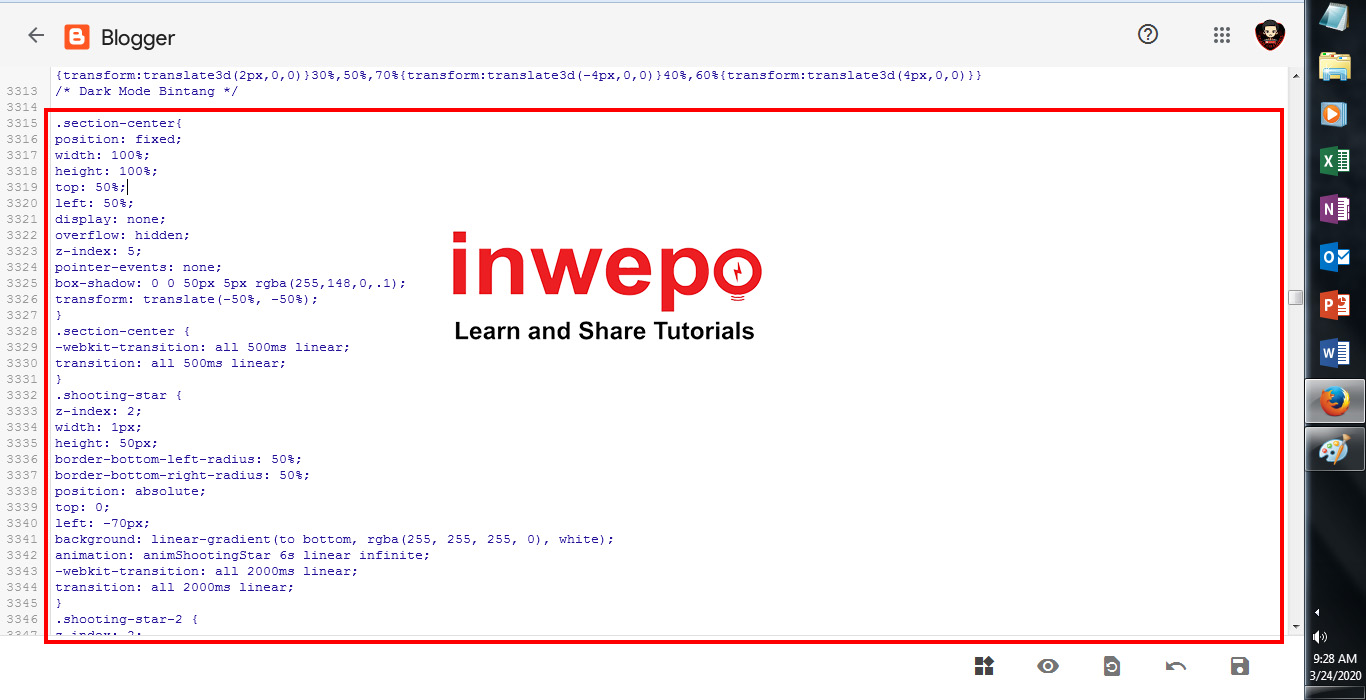
Umumnya untuk memasang fitur ini akan dibutuhkan banyak kode JavaScript yang kemungkinan akan membuat loading web sedikit lebih lambat. Jika sudah login ke dalam template blogger anda cari kode Css seperti berikut. In some rare cases you have a very deep very in-depth post that will have sub-sub-sections.
The problem is you have offset the text inside the h2. Most blog posts will only have a title and subheadings and thus will typically only use H1 and H2 tags. Kemudian cari kode ini gunakan CTRF untuk memudahkan pencarian.
Cari teme atau tema. Offset the text inside the a instead and make it a block. Fitur ini sangat cocok sekali bagi kamu yang hobi mempercantik tampilan blog atau website pribadi.
Cara Membuat Mode Malam Night Mode di Blogger. If you want to change the page title h2 tag to h1 you will need to edit all the page layout with the page title in the design. Selain membuat tampilan webblog anda jadi lebih keren.
Cara Membuat Fitur Dark Mode - VioMagz. Silahkan Anda masuk ke akun Blogger Anda. Postingan Terbaru Latest Posts Comments true By true TextAndImage pada tanggal Post Navi true 1x1 false true 1 ffffff You might like true 2196f3 true 212121 true 757575 ffffff true Tags true false true.
Setelah login lalu masuk ke mode tema dan klik edit html. You can wrap your text with a span and give that a darker border than the header. Notext2 background-imageurl your url in here.
Serupa seperti yang ada pada website media sosial Instagram Twitter maupun Pinterest. This HTML tutorial explains how to use the HTML element called the h2 tag with syntax and examples. Langkah-langkah membuat Dark Mode night di blogger.
Menggunakan Dark Mode di blog bisa menyehatkan mata kalian dan juga menghemat baterai device kalian. First select the page layout to edit. Papaison A306S-WL White Black Sports Easy Fit Adjustable Inline Skates.
The HTML h2 tag defines the second level heading in. Ditulis oleh Written By Tambah Komentar Komentar Add Comment 1 Comment Comments Tambah Komentar Komentar Add Comment 1 Comment Comments Bagikan Artikel ini. You use the H1 tag for your title and then you use the H2 tag for all of your subheads.
Most WordPress themes come with one or two dynamic sidebars that allow drag and drop modules to be placed in them. Click on the name of the page layout you want to edit. Home All post Home 0 Response to 1 Response to Responses to - Hallo sahabat Pada Artikel yang anda baca kali ini dengan judul kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya.
The effectively moves the a out of the h2 so your clickable a tag has also been offset. Show activity on this post. Dark mode atau Night mode mode malam merupakan sebuah fitur yang dapat merubah tampilan sebuah website atau blog yang pada mulanya terang menjadi gelap.
Night Mode atau lebih sering disebut dengan mode malam yang merupakan salah satu fitur untuk menampilkan tampilan gelap bak kondisi di malam hari dalam aplikasi dan website. Working with Analyze-it 8802 Ultimate Edition. Di kesempatan kali ini admin akan memberikan tutorial cara membuat tombol dark mode di blog.
Find many great new used options and get the best deals for Hallmark Tailgating Ornament License Plate Land of Football 763795997299 at the best online prices at. Lalu kalian cari kode atau kode untuk mempermudah menemukan nya klik CtrlF lalu cari kode tersebut setelah kalian menemukan kode tersebut letakan kode CSS di bawah ini tepat di atas kode. Silahkan kamu masuk ke menu Tema Lalu Klik EDIT HTML.
Hehe simak cara nya dibawah. Then use positioning to bump the text down a pixel to line the borders up. Silahkan kamu login ke Blogger Masuk ke Dashboard.
Item new in opened damaged box. Masih di menu EDIT HTML. Cari kode berikut ini dengan klik CTRLF Masukan kode CSS dibawah ini di ATAS code tersebut.

Cara Membuat Tombol Dark Mode Dengan Efek Bintang Jatuh Di Blogger Kaskus

Cara Menambah Tombol Mode Malam Dark Mode Di Blogger Caranya Pas

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

Cara Membuat Tombol Dark Mode Dengan Efek Bintang Jatuh Di Blogger Kaskus

How To Create Night Mode And Star Effects On A Website Or Blogger Bloggerbyte

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

Codepen Code Darkmode

Cara Membuat Tombol Dark Mode Dengan Efek Bintang Jatuh Di Blogger Kaskus

Membuat Dark Mode Pada Web Blogger Bagian 1 Pasang Kode Html Dan Css

Cara Membuat Night Mode Dengan Efek Bintang Jatuh Di Blogger Inwepo

I Can T Click Edit Button In Blogger Layout Wizard Blogging Dream In Code